Aggiungere bookmarklet su iPad: come fare
Non è rapido e immediato come su PC o Mac ma anche i browser dei dispositivi touch di Apple possono essere dotati di bookmarklet: vediamo come farlo direttamente da Safari per iPad.
di Nicola D’Agostino
Bookmark speciali che invece di indirizzi contengono codice JavaScript. Sono le bookmarklet e da anni sono uno strumento utile a modificare e elaborare quanto si vede nel browser.
Grazie alle bookmarklet è possibile abbreviare indirizzi lunghi, trasformare le pagina in Pdf o ePub, consultare una vecchia copia dell’url su Google Cache o su Internet Archive, annotare i dati su servizi come Evernote e Delicious o addirittura trasformare il navigatore in un videogame.
 Le bookmarklet funzionano e sono estremamente utili anche su iPhone, iPod touch e iPad dove da tempo permettono di ingrandire o rimpicciolire il testo, vedere il sorgente e altro ancora.
Le bookmarklet funzionano e sono estremamente utili anche su iPhone, iPod touch e iPad dove da tempo permettono di ingrandire o rimpicciolire il testo, vedere il sorgente e altro ancora.
Il problema su iOS è quello di aggiungerle ai bookmark browser. Non è infatti possibile usare la stessa tecnica che sul PC, quello di selezionare e trascinare il link speciale sulla barra dei preferiti. Bisogna affidarsi alla trafila della sincronizzazione dei bookmark tra il browser di iOS e quello sul Mac/PC. Oppure, direttamente usare un espediente: creare un bookmark qualsiasi e rimpiazzarne l’url con il codice JavaScript copiato in qualche modo.
Vista l’indubbia utilità delle bookmarklet, ecco una guida pratica passo passo a un’aggiunta “manuale” di quella Readibility, servizio per riformattare e archiviare lunghi testi online per leggerli meglio (e con calma).
Recuperare il codice
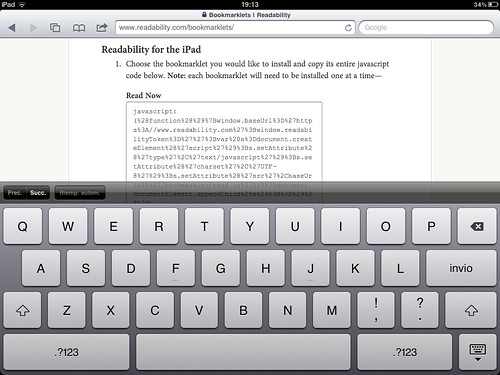
i responsabili di Readability hanno attrezzato una pagina apposita per dispositivi iOS che espone il codice JavaScript. Con un tap nell’area sotto “Read Now” dove dice “javascript” il testo nel riquadro si espanderà (e dal basso comparirà la tastiera).
Selezionare il codice
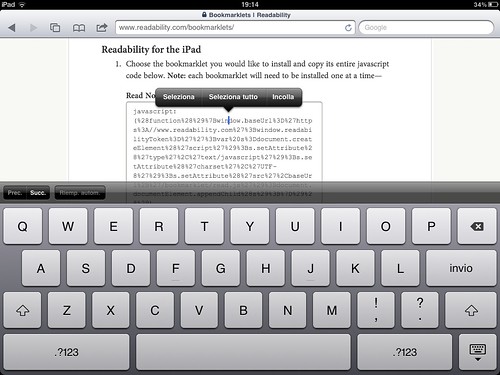
Effettuare un tap lungo sul codice JavaScript nel riquadro per far comparire il menù contestuale e da questo scegliere la voce “Seleziona tutto”.
Copiare il codice
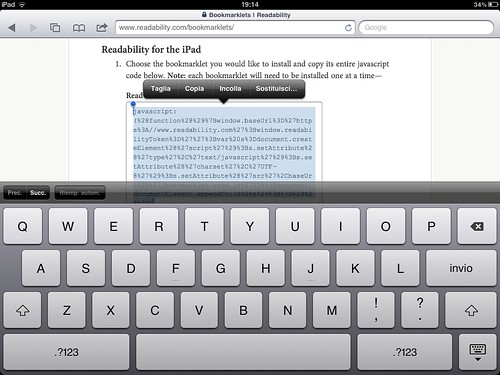
Dopo che il testo si sarà colorato, dal menù a comparsa scegliere la voce “Copia”.
Creare un preferito generico
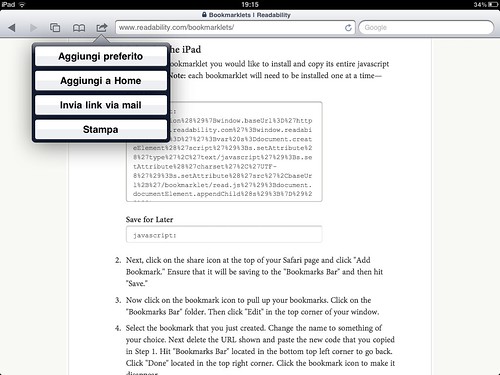
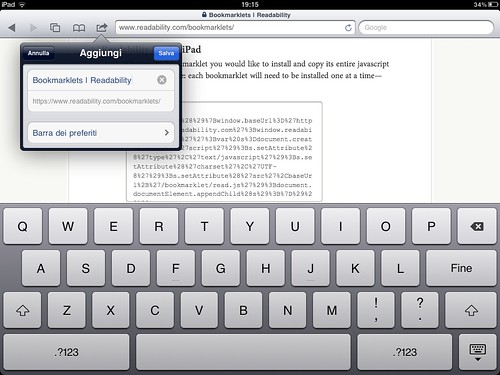
Dal pulsante con la freccia sulla barra degli indirizzi scegliere la voce “Aggiungi Preferito” per aggiungere la pagina corrente in Safari (o una qualsiasi, non ha importanza).
Salvare il preferito generico
Pemere il pulsante “Salva” per registrare la pagina nei preferiti dato che Safari non permette di inserire subito il JavaScript nel campo url.
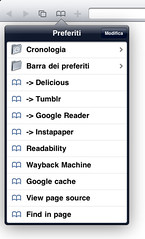
Riaprire i Preferiti
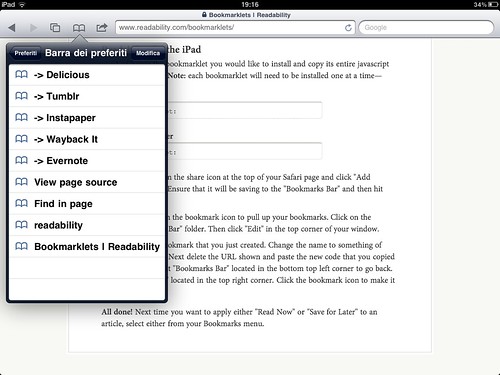
Aprire i Boookmark/Preferiti con l’apposito pulsante (quello a forma di libro stilizzato)
Modificare il preferito generico
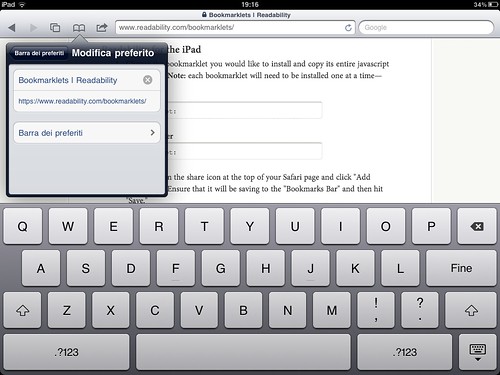
Selezionare il bookmark appena aggiunto per passare alla “Modifica preferito”
Selezionare l’url del preferito
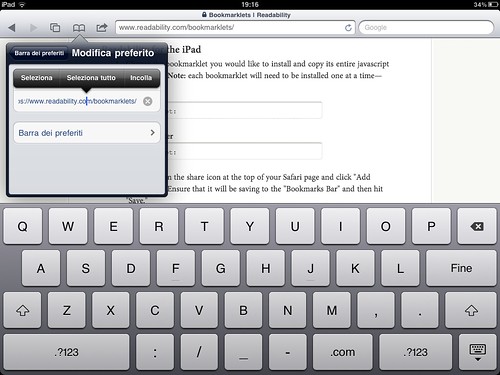
Fare un tap sul campo dell’url per far comparire il menù contestuale e da questo scegliere la voce “Seleziona tutto”
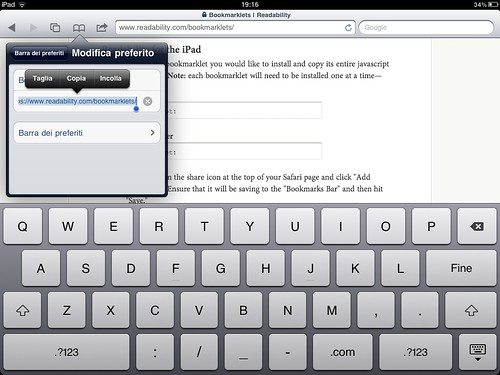
Inserire il codice
Dopo che il testo si sarà evidenziato sostituirlo scegliendo dal menù a comparsa la voce “Incolla”
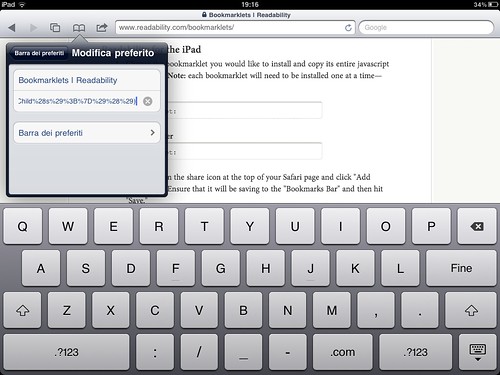
Salvare la bookmarklet
Una volta incollato il codice JavaScript per salvare il preferito trasformato in bookmarklet si può premere il pulsante per tornare alla “Barra dei preferiti” e poi premere il pulsante “Fine” oppure fare un tap fuori dal menù
Note
Anche se sono relativamente pochi i servizi che vengono incontro agli utenti iOS, facendo una ricerca su Google, è abbastanza facile trovare pagine che forniscono il codice JavaScript da copiare per creare numerose bookmarklet con la tecnica appena descritta.
Se invece di Safari si usa il browser alternativo iCab Mobile la procedura è un po’ più breve e i passaggi si riducono (nel caso di Readability da dieci a sette). iCab Mobile, infatti evita l’operazione di salvare e poi riaprire il bookmark generico e permette di incollare direttamente il codice nel campo url.
Articolo originariamente pubblicato su Mytech.it